Salam
Semua, udah lama nie gak posting-posting, hehe... maklum lagi sibuk... ok kali
ini saya akan mengeshare tentang cara membuat Form Login dalam netbeans, Ok...
langsung saja
Seperti
biasa pertama buka program Netbeansnya, Klik kanan Open atau Doubble Klik
Setelah
terbuka dan masuk dalam program Netbeans selanjutnya buat projek baru
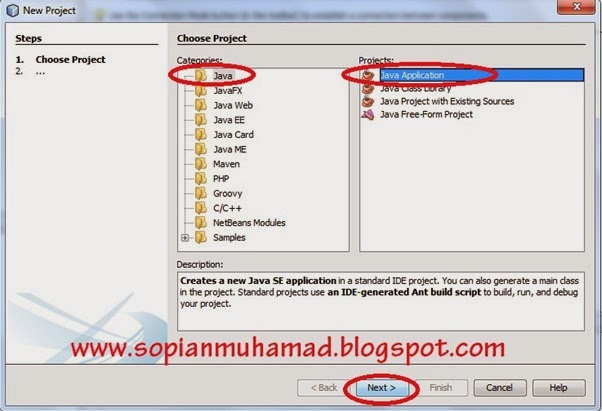
Pilih
Categories Java >> Java Application >> Next
.jpg)
Berinama Project Name Dengan Aplikasi Penjualan, pilih tempat penyimpanan Project klik Browse, Ceklis Create Main Class tidak seperti sebelumnya kali ini main classnya kita ceklis, karena sekarang kita akan menggunakan beberapa JFrame kemudian Finish.
Selanjutnya Klik
kanan pada aplikasi.penjualan yang ada di Project tadi, Buat 2 JFrame dengan
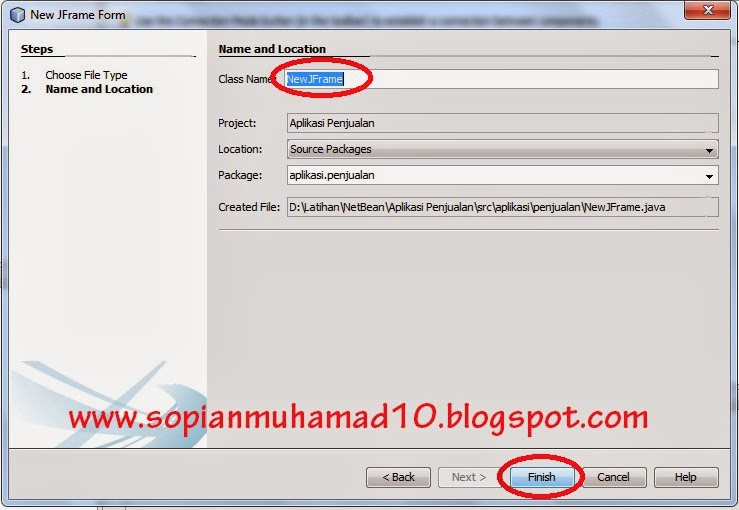
cara pilih New >> JFrame Form seperti gambar dibawah ini.
Berinama JFrame
kemudian Finish.
JFrame1 untuk
Form Login, JFrame2 Untuk Menuutama
Design Form Login
Seperti Dibawah ini
JLabel1
Text = Login (Properties)
JLabel2
Text = User (Properties)
JLabel3
Text = Password (Properties)
JTextField1
variable name = txtuser
(Properties <Code>)
JPasswordField
variable name = txtpassword
(Properties <Code>)
JButton variable
name = tombol (Properties <Code>)
Text = Login
(Properties)
Design Form Menu utama
seperti dibawah ini...
JLabel1
Text = Menu Utama
(Properties)
Setelah mendesign dan
atur variable namenya semua selanjutnya kita membuat coding login pada JButton,
Doubble klik pada JButton tombol
Tuliskan coding dibawah
code here:
private
void tombolActionPerformed(java.awt.event.ActionEvent evt) {
// TODO
add your handling code here:
String user = "sopian";
String pass = "123456";
If(user.equalsIgnoreCase(txtuser.getText())
&& pass.equalsIgnoreCase(txtpassword.getText())) {
this.setVisible(false);
new Menuutama().setVisible(true);
} else {
javax.swing.JOptionPane.showMessageDialog(null,
"Maaf user atau password anda salah");
txtuser.setText("");
txtpassword.setText("");
txtuser.requestFocus();
}
}
Berdasarkan Coding di atas Nama User = sopian
dan password = 123456 itu yang digunakan untuk membuka Form Menu Utama dengan
Form Login, jika sesuai maka Form Menuutama akan terbuka dan jika tidak sesuai
makan akan muncul Message “Maaf user atau password anda salah”
Step selanjutnya kita set di Main Classnya
Coding :
new Login().setVisible(true);
Simpan Kemudian Run
Tampilan
ketika Login sukses
Tampilan
Ketika Login gagal
selesai
deh... terus ikutin blog ini ya..
posting selanjutnya kita akan membuat menuutamanya... Next Post ya...
hehe
Terima kasih
Wassalamuaalaikum
Wr. Wb.